Nos compétences
Réseau de partenaires
Pour répondre à vos besoins spécifiques, nous n'hésitons pas à travailler avec un ou plusieurs de nos partenaires.
Pour répondre à vos besoins spécifiques, nous n'hésitons pas à travailler avec un ou plusieurs de nos partenaires.

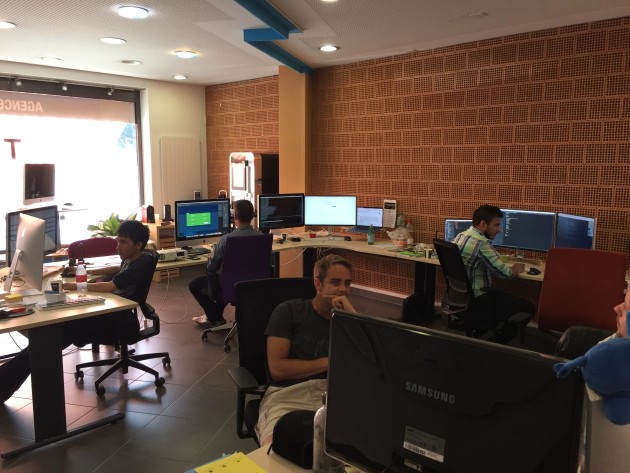
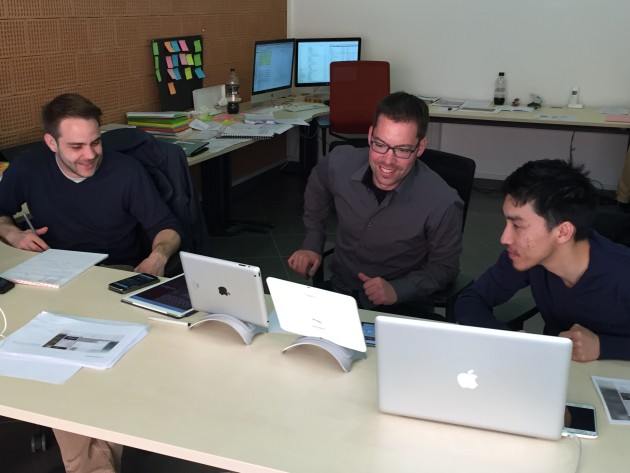
Notre équipe comptabilise 50 ans d'expérience cumulée.
Ça, c'est le calcul facile !
Sérieusement: 6 ingénieurs et informaticiens sont à votre service, avec chacun un bagage d'expériences sur de multiples projets, et des idées à partager avec vous.

Il nous intéresse peu de faire un projet, et de l'archiver après sa mise en ligne ou publication sur les App Store.
Nous développons avec nos clients et partenaires une relation à long-terme, favorisant:
Travailler avec techniConcept, c’est l’occasion de mettre à profit le meilleur de la technique web et de l’expérience client. Des échanges permanents qui permettent d’une part de s’améliorer à chaque projet et d’autre part de conseiller et satisfaire nos clients, peu importe leurs demandes et leurs budgets. Que demander de plus ?